Today we’re very excited to announce a new webinar series called: Zeplin + Figma: Better Together! In this series, we’ll talk to product and design leaders. Zeplin will keep them in your projects/styleguides. Clearing Sync History on Figma Plugin. If you want a fresh start and don’t want to keep syncing your designs anymore, choose the frames and components you want to clear, click on the “” button and select the “Clear” button from the menu.
We’ve rebuilt the Figma integration from the ground up to fix critical performance issues. If you install the Zeplin plugin in Figma but don’t have the Zeplin desktop app installed yet, the plugin won’t be able to launch Zeplin for the export process to be done and it will be stuck on the 'Launching Zeplin…' state.

Please download the Zeplin desktop app here and try exporting again:
☝️If the issue continues, reach out to us using the chat dialog on the bottom right or email us at support@zeplin.io.
Related articles:

Exporting components from Figma
Companies design, prototype and build their digital products in many different ways. At Figma, we want to support systems of all stripes, so teams can collaborate using the process that works best for them.
That’s why I’m so excited about today’s news: We’ve integrated with Zeplin, a popular hand-off app for UI designers and front-end developers. Zeplin focuses solely on the developer experience, presenting the data to engineers in an intuitive way.
We’ve received a lot of requests for a Zeplin integration over the years. If you’re a Figma fan whose workflow depends on this dev tool, now you can transition seamlessly between the two applications.
Ny tech meetup. Unlike Figma’s code mode, where the assets are always up to date for the developer, you’ll need to re-export your designs to Zeplin whenever you make a change to the original.

Zeplin Figma Integration
Papas cupcakeriaobey games. To enable Figma and Zeplin follow these steps:
- Download Zeplin and create a project (experimental is fine)
- Go to Figma and enable Zeplin by selecting the top left hamburger menu>>integrations>>Zeplin
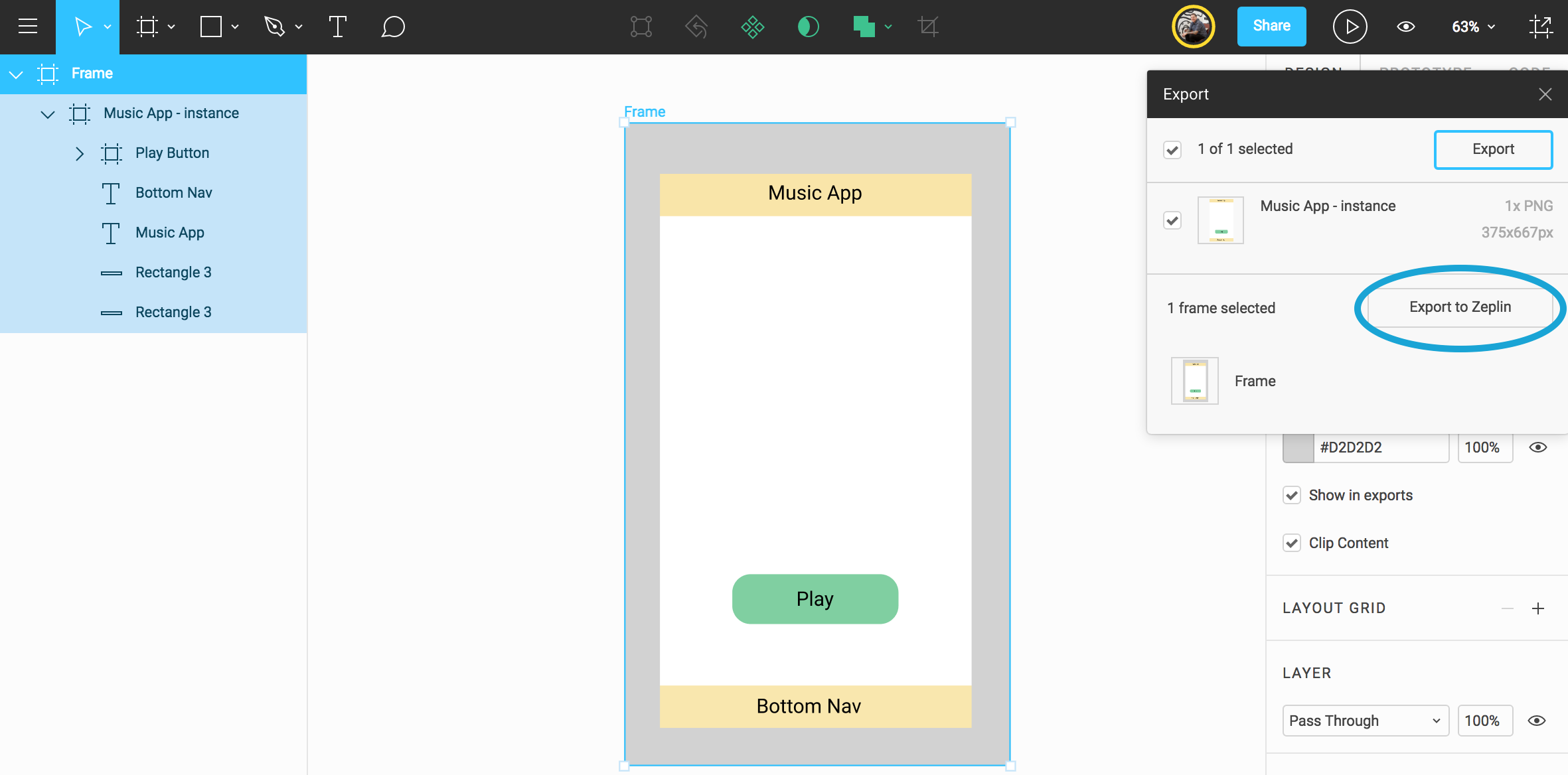
- Make a frame in Figma
- Select the frame, hit export and choose “export to Zeplin”
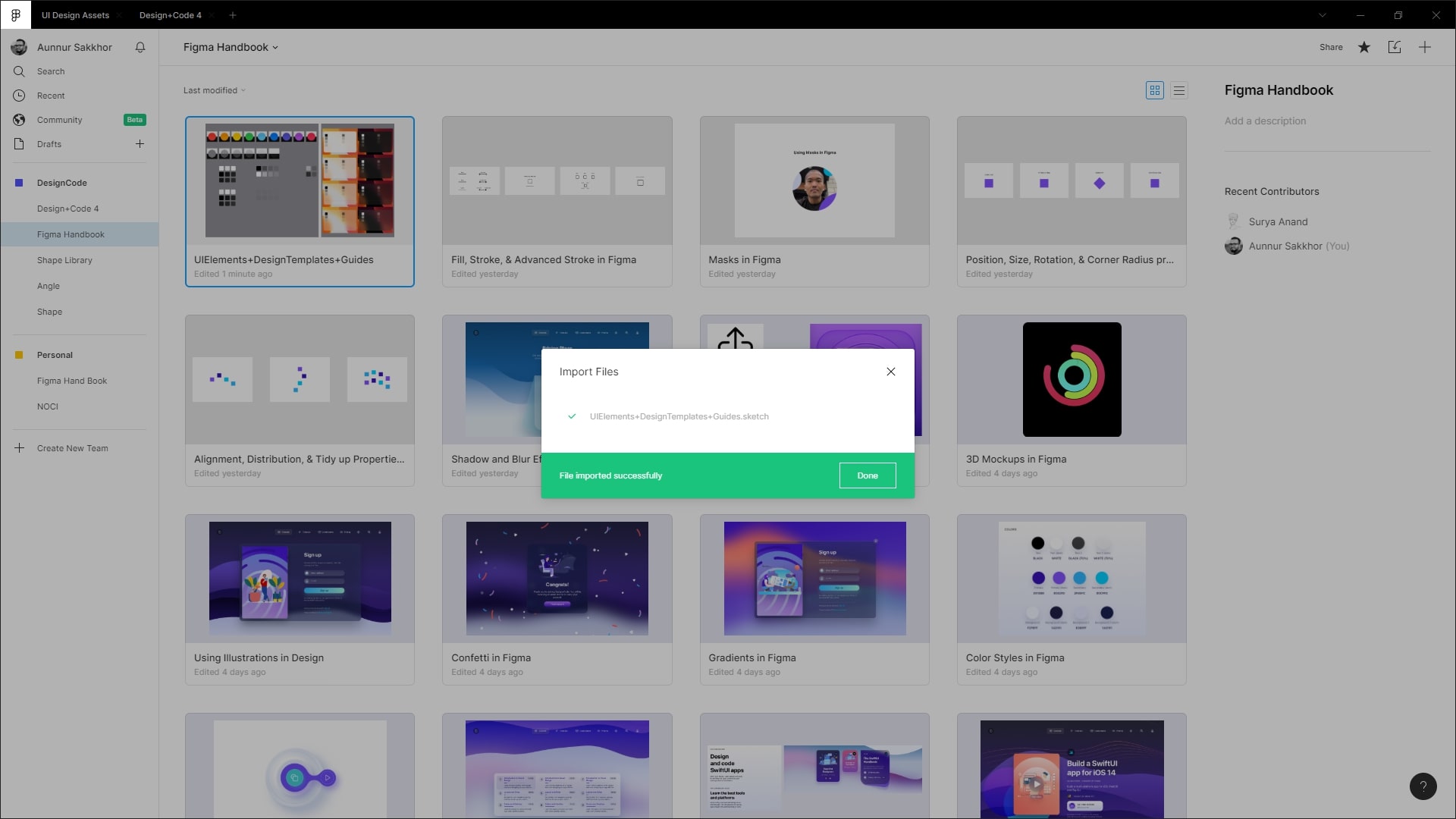
- The Zeplin application will automatically open. Choose “import”
- Voila! Your Figma design can now be viewed in Zeplin.
Zeplin Io Download
As the product design space goes through an unprecedented eruption of innovation 🌋, integrations like this help teams work together in smoother, more efficient ways. Tu95. We’re continuing to build out our platform, and we are always looking for interesting new partners like Zeplin, so shoot us a line at partners@figma.com if we’ve piqued your interest.
